Adobe XD ist aktuell eines der meistgenutzten Tools in meinem Arbeitsalltag. In diesem Artikel möchte ich euch das Programm näher vorstellen und zeigen, wieso ich es mit der Zeit immer lieber nutze.
Im Rahmen meiner Ausbildung kam ich in letzter Zeit mehr und mehr in Kontakt mit Themen wie Prototyping oder UI Design. Bisher wurden bei der BEKB beinahe alle Visual Design Aufträge extern an unseren Grafiker gegeben. Ging es um Prototypen, kam oft das Tool Axure RP zum Einsatz. Vom Namen her kannte ich dieses Programm zuvor auch schon, gearbeitet hatte ich damit aber noch nie. Da Axure auch nicht wirklich ähnlich zu anderen UI Design Tools wie Sketch ist, fiel mir der Einstieg dementsprechend nicht sonderlich leicht. Für mein Empfinden war es, besonders für Low-Level Designs oder Prototypen, einfach zu komplex und bremste meinen Flow eher, als dass es ihn unterstützte (wie es ein modernes UI Design Tool eigentlich machen sollte).
Mit Adobe XD hingegen hatte ich schon vor meiner Zeit bei der BEKB einige Berührungspunkte: Besonders für Schulprojekte habe ich es gerne eingesetzt, weil ich jeweils in relativ kurzer Zeit etwas brauchbares gestalten konnte. Als ich Anfang dieses Jahres den Auftrag bekam, einen ersten, einfachen Prototypen für eine App zu erstellen, entschied ich mich, Adobe XD für dieses Projekt etwas genauer auszutesten.
Was ist Adobe XD?
Das XD in Adobe XD ist nicht etwa eine Art «verstecktes Emoji», sondern steht für «Experience Design». Meiner Meinung nach trifft es dieser Name auch ziemlich gut auf den Punkt, denn XD ist nicht ein reines UI Design Tool, sondern auch zum Erstellen von klickbaren Prototypen geeignet. Man gestaltet also nicht nur statische Screens, man gestaltet Erlebnisse. Ausserdem zeigt das Programm auch, was Adobe unter einem modernen Screen Design Tool versteht. Nicht umsonst ist die Tagline des Produkts «Designen wie in der Zukunft».
Die Anfänge von XD liegen noch gar nicht solange zurück: Das Projekt wurde noch unter dem Namen «Project Comet» im Herbst 2015 der Öffentlichkeit vorgestellt. Es sollte die Antwort von Adobe auf die zu dieser Zeit aufkommenden UI Design Tools wie Sketch sein. Der Tech-Gigant hatte nämlich die Entwicklung eines solchen Produktes zu einem früheren Zeitpunkt etwas verschlafen. Photoshop war das einzige Tool, das für UI/UX Design brauchbar war. Doch mit Adobe XD ändert sich das. Die Firma ist sich bewusst, dass sie etwas aufzuholen hat: Seit der Veröffentlichung der ersten Beta vor gut drei Jahren, hat das Tool schon zahlreiche Updates erlebt. Beinahe monatlich gibt es neue, oftmals sehr nützliche Features. Auch die Community wird mit einbezogen und darf bei der Priorisierung mitbestimmen.
Wie bereits kurz erwähnt, deckt Adobe XD vor allem zwei Teilgebiete im UI/UX Designprozess ab: Das Designen von Screens und das Verknüpfen dieser Screens zu ziemlich realistischen Prototypen. Dadurch, dass man beide Schritte im selben Tool bewältigen kann, arbeitet man längerfristig gesehen effizienter, da man nicht zwischen Programmen hin- und herspringen muss. Und falls einmal schnell Anpassungen gemacht werden müssen, sind diese im Prototyp auch gleich vorhanden. Ausserdem können Prototypen online veröffentlicht werden, aber dazu später noch mehr.
Der Vollständigkeit halber hier noch eine Liste mit ähnlichen Tools:
Ein kurzer Überblick
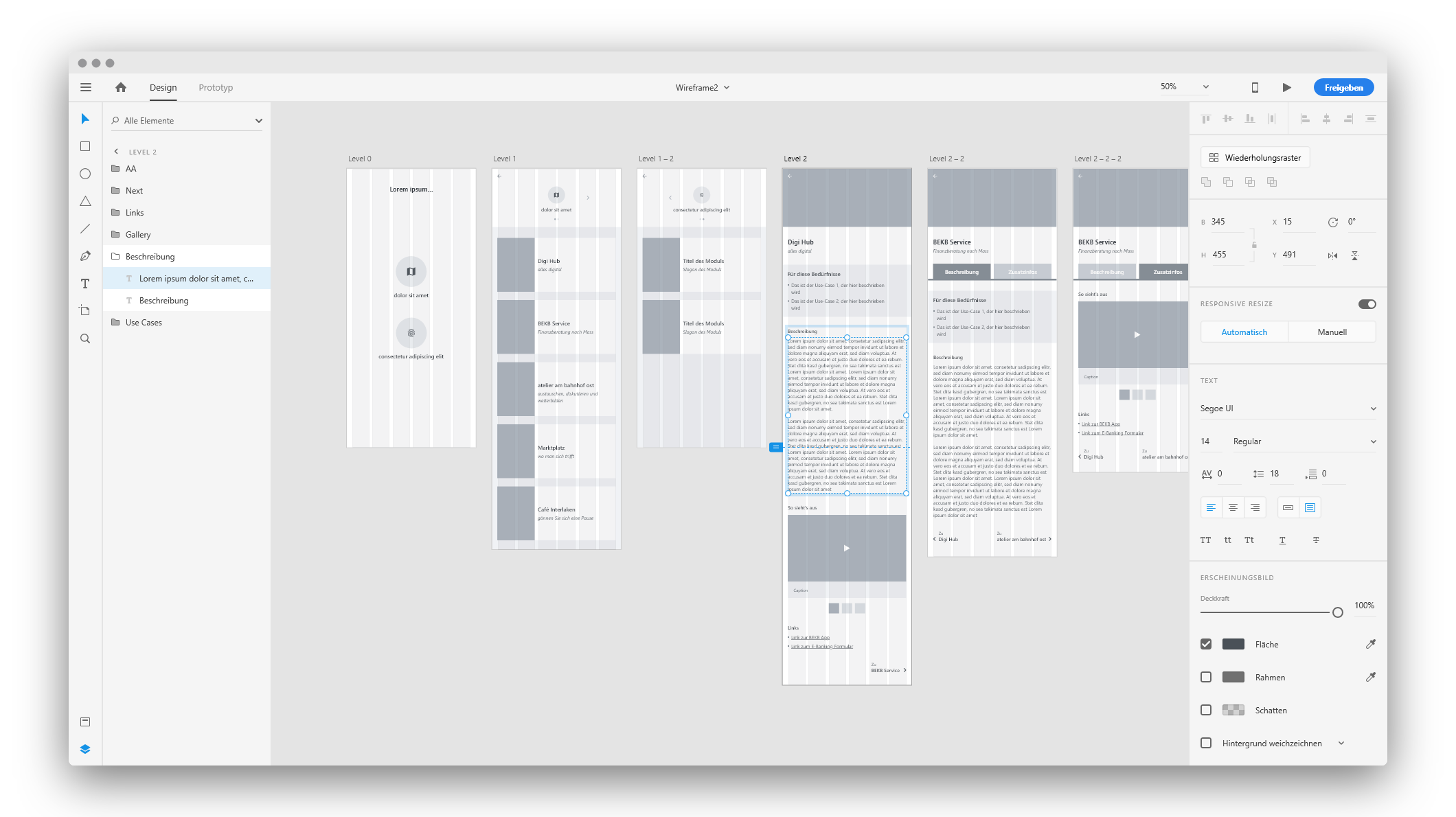
Ohne gross um den heissen Brei zu reden, hier ein Blick ins Programm:

Was sofort ins Auge fällt: XD ist im Vergleich zu anderer Software aus dem Hause Adobe sehr aufgeräumt, ja schon fast ein Leichtgewicht. Das ist auch einer der Gründe, weshalb ich gerne mit dem Programm arbeite. Durch die vergleichsweise wenigen Buttons und Werkzeuge arbeitet man meiner Meinung nach schneller und wird weniger abgelenkt (das ist übrigens nicht nur eine Beobachtung sondern sogar ein UX-Gesetz!)
Das User Interface besteht aus folgenden Elementen:
- Werkzeugleiste
Sie befindet sich am linken Rand des Fensters. Momentan umfasst sie lediglich 9(!) Tools. Bisher hätte ich meines Wissens aber auch noch nie ein anderes benötigt. - Ebenenpalette
Ist denke ich selbsterklärend. Sie befindet sich neben der Werkzeugleiste und funktioniert genau gleich wie in jedem anderen Programm (wie z.B. Photoshop). - Assets Panel
Ist hier nicht zu sehen, befindet sich aber an der Stelle der Ebenenpalette (falls man den zweiten Knopf unten links drückt). Dort können Farben, Text-Stile oder Komponenten abgelegt werden. Ausserdem kann eine Verknüpfung zu anderen Files hergestellt werden (dazu später noch mehr). - Modus-Switcher
Befindet sich oben links im Fenster. Hier kann zwischen Design- & Prototyping-Modus gewechselt werden. - Arbeitsfläche
Das eigentliche Herzstück des Programms befindet sich in der Mitte. Hier befinden sich die Artboards mit den Zeichenflächen. - Eigenschaften
Das Panel auf der rechten Seite ist kontextsensitiv, d.h. es passt sich dem ausgewählten Objekt an. Hier können die einzelnen Elemente bearbeitet werden. - Preview & Publish
Oben rechts im Fenster gibt es noch die Buttons für eine Vorschau (optional sogar auf einem mobilen Gerät) sowie für die Freigabe in der Cloud (auch dazu später noch mehr).
Generell kann ich bestätigen, dass man sich, besonders wenn man schon in anderen Adobe Programmen wie Illustrator gearbeitet hat, in XD schnell zurechtfindet. Auch der Wechsel von z.B. Figma fällt nicht sonderlich schwer. Generell unterscheiden sich diese UI Design Tools nicht gross, XD hat aber dennoch einige interessante Features zu bieten. Genau über diese Funktionen sprechen wir als nächstes:
Spezielle Funktionen
Wie eben erwähnt, bietet Adobe XD einige praktische Funktionen, die bei der Konkurrenz meist nicht vorhanden sind. Besonders durch die beinahe monatlichen Updates kommen stets neue Features hinzu. Features, die XD meiner Meinung nach zu einem der besten Tools seiner Kategorie machen. Im Folgenden liste ich die praktischsten dieser Funktionen auf. Um nicht zu fest ins Detail gehen zu müssen, verlinke ich zusätzlich jeweils noch einen Blogbeitrag von Adobe. Dort wird das Ganze dann noch ausführlicher (u.a. mit Demovideos) erklärt.
Repeat Grid
Das Repeat Grid in XD hat vor allem ein Ziel: Das Erstellen von Listen bzw. Rastern von Elementen so einfach und vor allem so schnell wie möglich zu machen. Die Benutzung ist eigentlich ganz einfach. Zuerst erstellt man ein einzelnes Element der Liste (z.B. eine Card). Mittels Ctrl + R oder dem Button in den Eigenschaften kann daraus anschliessend ein Repeat Grid erstellt werden. Dieses kann dann in der Grösse beliebig angepasst werden. Durchs Vergrössern werden zusätzliche «Klone» der Originalinstanz erzeugt. Diese Duplikate bleiben dann auch mit dem Original verknüpft, d.h. dass Änderungen auf alle Instanzen übertragen werden. Lediglich der Textinhalt bzw. Bilder können ausgetauscht werden. Abstände zwischen den Elementen lassen sich nun ganz bequem und einheitlich anpassen.
Mehr Informationen zum Repeat Grid
Responsive Resize
Mit Responsive Resize soll das Gestalten für mehrere Bildschirmgrössen vereinfacht werden. Im Grunde genommen, ist diese Funktion ziemlich identisch mit z.B. Constraints in Figma. Die Benutzung ist eigentlich auch recht einfach: Man muss lediglich den «Responsive Resize Switch» in den Eigenschaften des Artboards bzw. des Elementes aktivieren. Skaliert man jetzt die Zeichenfläche, so probiert XD die Position und die Skalierung von Elementen möglichst sinnvoll anzupassen. Wenn die Elemente auf der Zeichenfläche logisch gruppiert sind, funktioniert das auch erstaunlich gut. Und falls man spezielle Anpassungen vornehmen muss, kann man die Constraints ausserdem manuell setzen.
Mehr Informationen zu Responsive Resize
Komponenten
Bis vor ca. einem Monat hiess diese Funktion noch «Symbols», doch seit dem Mai 2019 Update gibt es jetzt Komponenten in Adobe XD. Komponenten sind wie Symbole wiederverwendbare Elemente. Zusätzlich können aber, und das ist der grosse Vorteil, einzelne Eigenschaften der Komponente für einzelne Instanzen überschrieben werden. Das können beispielsweise die Höhe/Breite sein, aber auch die Hintergrundfarbe oder die Abrundung der Ecken. Meiner Meinung nach sind die Symbole erst durch die Weiterentwicklung zu Komponenten wirklich nützlich geworden. Vorher waren sie zwar nice-to-have, dadurch, dass man einzelne Kopien aber nicht anpassen konnte, nicht praktisch einsetzbar. Jetzt bleibt die Verknüpfung zur Master-Komponente zwar immer noch bestehen (d.h. Änderungen an der Master-Instanz werden bei den Kopien ebenfalls übernommen), sie kann aber für einzelne Eigenschaften «aufgehoben» werden.
Was ebenfalls praktisch ist: In einem Cloud Dokument (online gesichertes File) können alle Komponenten, aber auch Zeichenformate und Farben gespeichert werden. Dieses Dokument (bzw. dessen Assets) kann anschliessend in andere Dokumente eingebunden werden. Somit gibt es dann eine sogenannte «Single Source of Truth», die alle wichtigen Elemente enthält. Dies öffnet beispielsweise die Türen für ein zentral verwaltetes Design System.
Mehr Informationen zu Design Systems in XD (inkl. Komponenten)
Auto-Animate
Eine Funktion, die vor allem den Prototyp-Modus betrifft und wohl eine der beeindruckendsten ist. Mit Auto-Animate lassen sich Übergänge zwischen Screens ganz einfach animieren. Dies geschieht voll automatisch (wie es der Name auch schon sagt... Sehr kreativ). Einzige Voraussetzung ist die gleiche Benennung der zu animierenden Ebenen. Der Rest funktioniert dann von alleine. Hier braucht es denke ich keine weiteren Ausführungen, sondern am besten ein Beispiel. Darum:
Mehr Informationen zu Auto-Animate
Plugins & Integrationen
Seit einer Weile unterstützt Adobe XD auch von der Community entwickelte Plugins. Das wird für Sketch-User jetzt nichts neues sein, Tools wie Figma haben dieses Feature aber (noch) nicht. Obwohl ich bisher noch kein unverzichtbares Plugin gefunden habe, sind sie dennoch nice-to-have. In meinem Fall benutze ich meistens Plugins, wenn XD kleinere Funktionen nativ nicht unterstützt. Ein Beispiel dafür ist das automatische Anpassen eines Textfeldes an den Inhalt («TrimIt» heisst dieses Plugin).
Noch fast spannender als solche «einfachen» Plugins sind die Integrationen zu anderen Diensten. Leider konnte ich diese noch nicht wirklich produktiv testen. Ich habe aber schon einiges Gutes darüber gelesen. So gibt es beispielsweise ein Google Sheets-Plugin, mit dem Daten aus einem Spreadsheet in XD geladen werden können. Der grosse Vorteil hier: Änderungen in der Tabelle können mit einem Klick übernommen werden.
Mehr Informationen zu Plugins für XD (inkl. ein paar mehr Infos zu Auto-Animate)
Prototyping
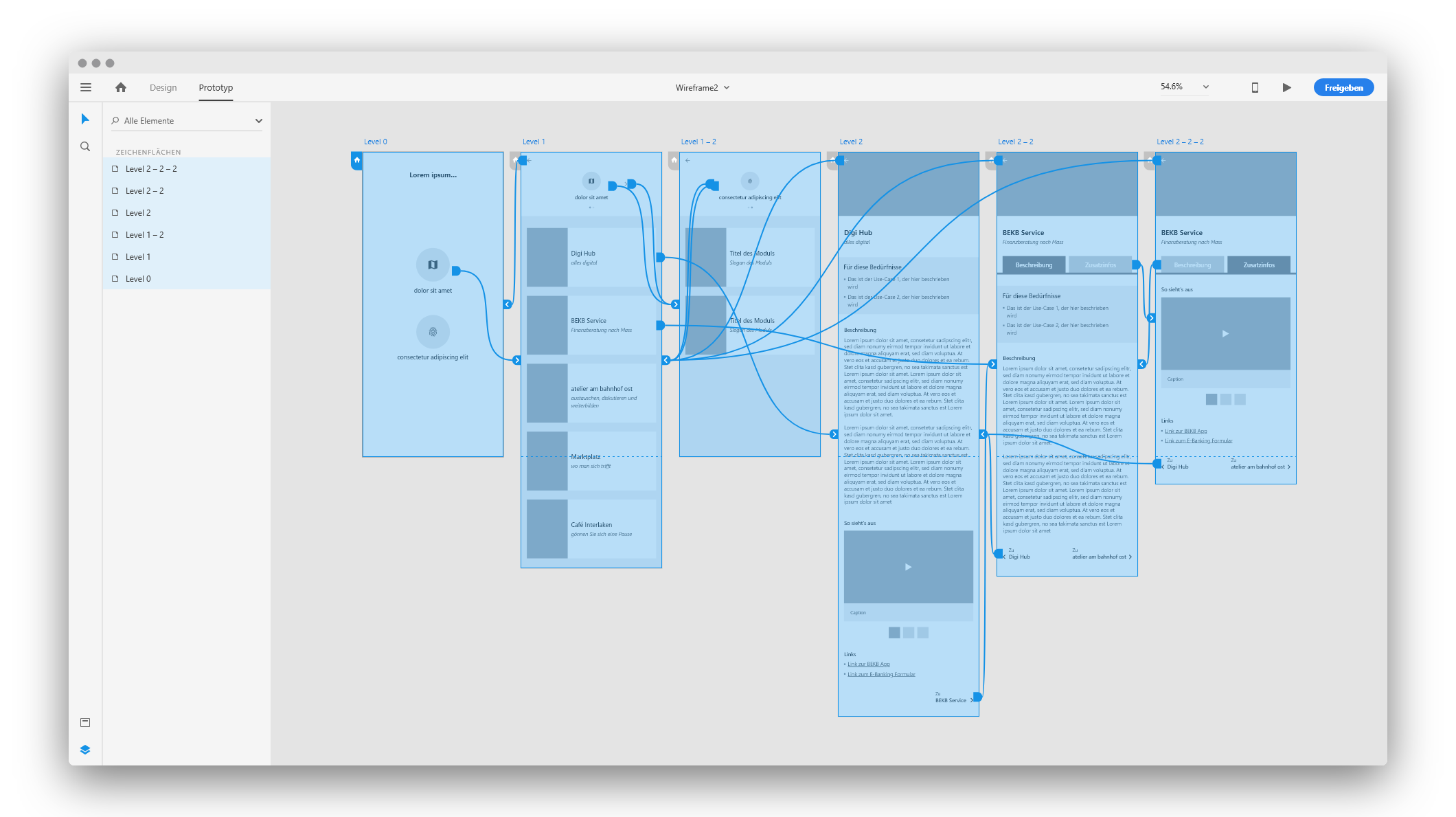
Wie bereits ein paar Mal erwähnt, dreht sich im anderen Teil von Adobe XD alles rund ums Prototyping. Hier ein kurzer Einblick, wie das genau aussieht:

Wie man sehen kann, gibt es hier eigentlich gar nicht so viel zu sehen. Werkzeuge sind in diesem Modus keine nennenswerten vorhanden, die brauchts aber auch gar nicht. Die wichtigsten Elemente hier sind die blauen Verbindungen zwischen den Artboards. Sie zeigen nämlich an, auf welchen Screen eine bestimmte Interaktion führt.
Eine solche Interaktion lässt sich relativ einfach einrichten. Man wählt ein Element aus, mit dem interagiert werden soll und zieht die entstandene Linie zum Zielartboard. Jetzt öffnet sich ein kleines Fenster, in dem verschiedene Einstellungen vorgenommen werden können:
- Der Trigger
Hier wählt man aus, welche Interaktion genau zur Reaktion führen soll. Verfügbar sind momentan «Antippen», «Ziehen», «Sprache», «Tasten & Gamepad» und «Zeitgesteuert» (nur bei Artboards). - Die Aktion
Hier gibt man an, was genau geschehen soll. Verfügbar sind momentan «Übergang», «Auto-Animate», «Overlay», «Sprachwiedergabe» und «Vorherige Zeichenfläche». - Das Ziel
Ziemlich selbsterklärend, hier gibt man als Ziel die Zeichenfläche an, zu welcher hin navigiert werden soll. - Die Konfiguration des Übergangs
Hier können nun noch verschiedene Parameter verändert werden, wie z.B. die Dauer, das Easing oder die Art des Übergangs.
Das ist eigentlich auch schon alles wichtige zu diesem Thema, grossartig viel mehr gibt es hier nicht zu wissen. Den Prototypen kann man nun jederzeit über den Vorschau-Button überprüfen und später auch publizieren.
Mein Workflow mit XD
Wenn ich Adobe XD für meine Design-Arbeiten einsetze, kommt es eigentlich in fast jedem Schritt des Prozesses zum Einsatz. Einzige Ausnahme sind Skizzen, die ich gerne noch von Hand mache. Sobald ich eine ungefähre Vorstellung vom Design im Kopf habe, öffne ich XD und erstelle ein erstes Wireframe. Dort arbeite ich meist mit der Standardschrift und noch ohne Farben (nur Graustufen). Das hilft mir, mich nicht zu fest auf Details zu fokussieren. Ausserdem kann ich so schneller verschiedene Varianten ausprobieren. Diese ersten Wireframes präsentiere ich meistens jeweils direkt auf dem Gerät mit der Vorschau-Funktion.
Sobald die ungefähre Struktur und das Aussehen des Produktes klar sind, gehe ich über zum eigentlichen Visual Design. Dafür lege ich alle wichtigen Elemente (Farben, Zeichenformate & Komponenten) im Assets Panel an. Längerfristig ist es sicherlich sinnvoll, wenn ich dann einmal ein Design-System File anlege und dieses dann jeweils einbinde. Sind die wichtigsten Elemente festgelegt, beginne ich mit der eigentlichen Arbeit: Artboard aufziehen, Grid erstellen und Elemente anlegen. Am Anfang geschieht dies noch relativ schnell, doch je konkreter die Dinge werden, desto mehr versuche ich, eine sinnvolle Ebenenstruktur zu erstellen (bzw. Benennung der Elemente). Dies hilft schlussendlich auch beim Animieren mit Auto-Animate. Teilweise habe ich sogar begonnen, Auto-Animate Elemente in einen separaten Ordner zu legen, damit die Files organisiert bleiben. Sind alle Elemente angelegt, beginne ich die Screens im Prototyp-Modus zu verknüpfen und klicke mich ein paar Mal durch das Produkt, bis ich zufrieden bin.
Wenn sich der Prototyp in einem Zustand befindet, der «präsentierbar» ist, veröffentliche ich ihn via die Freigabe-Funktion. Dies generiert einen Link, den man (optional passwortgeschützt) versenden kann. Leute, die diesen Link besitzen, können dann im Web auf den Prototypen zugreifen und sich durchklicken. Ausserdem können sie auch gleich Feedbacks hinterlassen. Dies hat sich bisher immer als sehr hilfreich erwiesen, da immer alle auf dem gleichen und aktuellen Stand sind. Nach allfälligen Verbesserungen geht es dann auch schon in den letzten Schritt des Prozesses: Die Übergabe an den Entwickler, das Handoff.
Auch hier spielt XD eine wichtige Rolle. Denn neben dem Prototypen kann man auch gleich eine ganze Design-Spezifikation des Projektes veröffentlichen. Aus dieser Spezifikation kann der Entwickler dann verschiedene Dinge auslesen. So z.B. Abstände, Schriftgrössen, Farben, das Grid und noch viel mehr. Ausserdem können Assets wie Icons oder Bilder direkt heruntergeladen werden. Im Grunde genommen also quasi Zeplin, nur direkt ins Design Tool integriert. Auch diese Funktion kam erst kürzlich in einem Projekt zum Einsatz und hat uns ziemlich viel Zeit eingespart.
Fazit
In meinen Design-Workflow hat sich Adobe XD mittlerweile gut integriert. Auch die Stakeholder sind, was ich bisher so mitbekommen habe, ziemlich zufrieden mit den Ergebnissen und vor allem mit der Geschwindigkeit, in welcher gearbeitet werden kann. Also quasi eine Win-Win-Situation. Gerade für einfachere Prototypen würde ich XD immer einem Tool wie Axure vorziehen. Es bietet alles was ich benötige, viele praktische Funktionen zur Kollaboration und ist nicht überladen. Ausserdem gibt es regelmässige (regelmässig im Sinn von monatlich und nicht jährlich, wie bei anderen Tools) Updates, die stets neue Funktionen bringen. Mittlerweile bin ich jeden Monat gespannt, was wohl für neue Features integriert worden. Und das ist sicher kein schlechtes Zeichen für die Zukunft.